未経験からフロントエンドエンジニアってなれるの?



フロントエンドエンジニアって未経験からだと難しそうな印象を受けますよね。
実際に可能なのか、現役のWeb担当者である筆者が解説します!
- 未経験からでもフロントエンドエンジニアになれる
- 必要な知識やスキルについては、スクールやオンライン学習サービスが効果的
- Webサイトの需要増加に伴い、フロントエンドエンジニアの将来性は明るい
はじめに
フロントエンドエンジニアは、ウェブサイトを作る上で非常に大切な役割を果たします。この仕事をする人たちは、ウェブサイトの「顔」とも言える部分を作ります。HTMLやCSS、JavaScript等の言語を駆使して、私たちがインターネットで見るページのデザインやボタンの配置、色の使い方など、使いやすくてきれいなウェブサイトを作るのが主な仕事です。これによって、訪れる人が快適にウェブサイトを使えるようになります。
ウェブサイトが使いやすいと、訪れる人が情報を簡単に見つけられるため、とても便利です。例えば、お店のウェブサイトで商品を探す時、必要な情報がすぐにわかるデザインだと、スムーズに買い物ができます。また、見た目が美しいウェブサイトは、訪れる人に良い印象を与え、また訪れたいと思わせることができます。
このように、フロントエンドエンジニアはウェブサイトの使いやすさや見た目を良くするために重要です。ウェブサイトを通じて商品やサービスを提供する会社にとっては、多くの人に使ってもらうためには欠かせない仕事と言えるでしょう。
記事では、フロントエンドエンジニアの職務内容から必要なスキル、未経験からフロントエンドエンジニアになる方法について解説します。
フロントエンドエンジニアの職務内容
概要
フロントエンドエンジニアとは、インターネットのウェブサイトを作る人たちの中で、見た目や使いやすさを担当している専門家です。主に、私たちがウェブサイトで見るページのデザインや動きを作る仕事をします。このために、彼らは色や形、文字の大きさを決めたり、クリックした時に新しい画面が開くようにプログラムを書いたりします。
具体的な仕事内容としては、まずデザインのアイデアをもとに、実際に画面上でそのデザインを再現します。次に、ユーザーが使いやすいように、ボタンの配置や動きを考え、プログラムを使って実装します。さらに、スマートフォンやタブレットなど、様々なデバイスでウェブサイトが正しく動くように調整することも重要な役割です。
この職業は、ウェブサイトを訪れる人々にとって、直接目にする部分を作るため、とても大切な仕事です。ユーザーにとって見た目が美しく、使いやすいウェブサイトは、そのサイトを好きになるきっかけとなります。そのため、フロントエンドエンジニアはウェブサイトの「顔」を作る大切な役割を担っています。
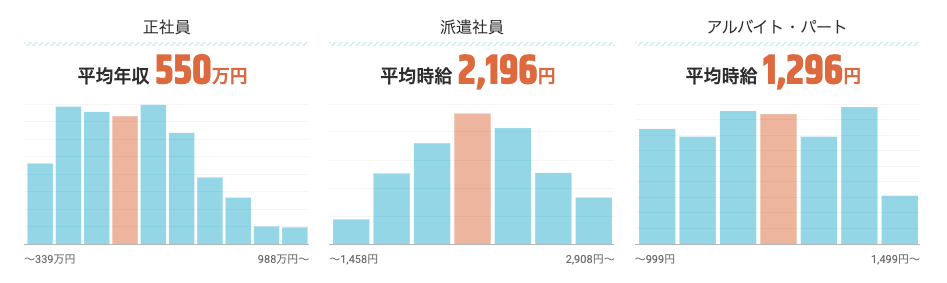
フロントエンドエンジニアの年収
出典:フロントエンドエンジニアの仕事の年収・時給・給料(求人統計データ)
フロントエンドエンジニアの平均年収は約550万円です。日本の平均年収と比べると高い傾向にあります。全体の給与幅としては330〜980万円と比較的幅が広いため、所属する企業やスキル・経験によって大きな差があると見受けられます。
主な業務とプロジェクトの例
主な業務としては、技術面でのサイト設計からUI設計・デザイン、コーディングやプログラミングを担当します。実際にプロジェクトでは、要件定義の段階からWebディレクターと一緒に参加したり、CMSの検討やサーバーサイドとの調整・連携等を行います。
実装フェーズでは、実際にHTMLやCSS、JavaScript等を駆使してコーディングを行い、アプリケーションエンジニアやバックエンドとの連携も行います。
プロジェクト全体を通して、フロントエンド全般の設計から実装までを担当することになります。
フロントエンドエンジニアに必要な基本スキル
フロントエンドエンジニアになるためには、いくつかの大切な技術を学ぶ必要があります。まず、基本となるのはHTMLとCSSです。これらはウェブサイトを形作るための材料のようなもので、HTMLがウェブページの「骨組み」を作り、CSSがその「見た目」をきれいに装飾します。例えば、HTMLで「ここに大きな見出しがある」と指定し、CSSで「この見出しは赤色で大きな文字です」と設定するのです。
次に、JavaScriptという技術が必要です。これは主にウェブページに動きを加えるための言語で、ボタンをクリックしたときに何かが起こるようにしたり、写真が自動で次々と変わるスライドショーを作ったりする時に使います。JavaScriptはウェブサイトをもっと便利で楽しいものに変える魔法のようなものです。
また、レスポンシブデザインのスキルも重要です。これは、ウェブサイトがパソコンだけでなく、スマートフォンやタブレットなど、さまざまな大きさの画面できれいに見えるようにする技術です。多くの人が様々なデバイスを使ってインターネットを見るようになったため、どのデバイスでも使いやすいウェブサイトを作ることがとても重要になっています。
このように、フロントエンドエンジニアはウェブサイトを作るための多くの技術を使いますが、基本的にはHTML、CSS、JavaScriptの三つが特に大切です。これらをしっかりと学ぶことで、さまざまなウェブサイトを作ることができるようになります。
応用スキルとフレームワークの紹介
フロントエンドエンジニアが持つべき応用スキルには、いくつかのフレームワークの使用が含まれます。これらはウェブサイトの開発をより迅速かつ効率的に行うために重要です。特に人気のあるフレームワークには、React、Angular、Vue.jsがあります。これらは、ウェブサイトやアプリのインターフェース作成を助ける強力なツールとして広く利用されています。
Reactは、ユーザーインターフェースを構築するためのライブラリで、大規模なアプリケーションのデータが時間と共に変化する場合に、その更新を効果的に扱うことができます。Facebookが開発し、広範囲にわたるコミュニティサポートを受けています。
Angularは、Googleによって開発されたフレームワークで、複雑なアプリケーションの開発に適しています。TypeScriptをベースにしたこのフレームワークは、開発者に強力なツールと包括的な機能を提供し、大企業のプロジェクトによく使用されます。
Vue.jsは、その簡潔さと軽量さで知られ、小規模から中規模のプロジェクトに最適です。初学者にとって学びやすく、小さなアプリケーションから始めて徐々にスケールアップする際にも柔軟性があります。
これらのフレームワークを学ぶことで、フロントエンドエンジニアはより高度なプロジェクトに対応可能となり、開発の速度と品質を向上させることができます。各フレームワークには独自の特徴と利点があるため、プロジェクトの要件に応じて適切な選択を行うことが重要です。
教育と資格
フロントエンドエンジニアを目指すにあたり、特定の教育や資格が必要とされる場合があります。まず、基本的なプログラミングスキルを学ぶために、情報技術やコンピュータサイエンスを教える専門学校や大学のプログラム、Webプログラミングスクール等に参加することが有効です。こうした教育機関では、HTML、CSS、JavaScriptなどの必要な言語の基礎から応用までを学べます。
さらに、現代のフロントエンド開発では、ReactやVue.jsなどの最新フレームワークに精通していることが求められる場合があります。これらのスキルを習得するために、オンラインコースや短期集中のプログラミングブートキャンプに参加すると良いでしょう。
資格に関しては、特定のものが必須というわけではありませんが、技術の認定を受けることにより、専門性と信頼性を示すことができます。例えば、Web クリエイター能力認定試験や基本情報技術者試験などがあり、これらは技術力を証明するのに役立ちます。
フロントエンドエンジニアとしてのキャリアを積むうえで、常に最新のトレンドを学び続けることが必要です。教育機関やオンラインコースを通じて新しい知識を習得し、プロジェクトやポートフォリオを通して実践的な経験を積むことが、成功への道を切り開きます。
キャリアパスと市場の需要
フロントエンドエンジニアとしてのキャリアは多様な発展を遂げることができます。初めの段階では、基本的なウェブサイトの構築からスタートし、HTML、CSS、JavaScriptなどの基本的な技術を駆使して、シンプルなページを作成することが主な業務となります。経験を積むにつれて、より複雑なサイトやアプリケーションの開発に関わる機会が増えていきます。
中級レベルに達すると、フロントエンドエンジニアはReactやAngularなどのフレームワークを用いて、動的なウェブアプリケーションの開発を行います。ここで、ユーザーインタラクションの設計や状態管理の複雑な問題を解決する能力が求められるようになります。さらに、チームリーダーやプロジェクトマネージャーとしての役割を担うことも可能です。
市場の需要に関しては、デジタルトランスフォーメーションの進展により、フロントエンドエンジニアの役割はますます重要になっています。特に、モバイルデバイスや多様な画面サイズに対応したレスポンシブデザインの専門知識は、幅広い業界で求められており、求人の数も増加しています。このため、技術の更新に努め、業界の最新トレンドを追い続けることがキャリアアップには欠かせません。
このように、フロントエンドエンジニアのキャリアパスは、技術的なスキルの習得とともに、プロジェクト管理能力の向上を目指すことで、さらなる成長が期待できる分野です。市場の需要も高いため、安定した職業選択と言えるでしょう。
未経験からフロントエンドエンジニアを目指すには
未経験からフロントエンドエンジニアを目指すには、まず基本的なウェブ技術を学ぶことが大切です。初歩から始めるには、HTMLとCSSの学習が推奨されます。これらはウェブページの構造とデザインを定義するための言語であり、ウェブ開発の土台を築く重要なスキルになります。次に、JavaScriptというプログラミング言語に取り組むことで、ウェブサイトに動的な要素を加える方法を学びます。
さらに進んで、フロントエンド開発のフレームワークやライブラリー、例えばReactやVue.jsのようなツールの使い方を習得することが求められます。これらの技術を使いこなせるようになると、より高度なウェブアプリケーションの開発に挑戦できるようになります。
これらのスキルや知識を体系的に学ぶためには、オンラインコースやプログラミングスクールでの学習が有効です。また、実際のプロジェクトを通じて学んだ知識を実践することも重要です。初めてのウェブサイトを自分で作成し、その過程で問題解決能力を養うことが成長につながります。
このように段階的にスキルを積み上げることで、未経験者でもフロントエンドエンジニアとしてのキャリアを築くことが可能です。継続的な学習と実践を通じて、技術の更新を怠らず、常に最新のトレンドを追いかけることが成功への鍵となります。
まとめ
未経験からフロントエンドエンジニアを目指すには、ウェブ技術を基礎から学び、開発に必要なライブラリ等のスキルと知識を身につけることが重要です。それらを体系的かつ効率的に身につけるには、オンラインコースやプログラミングスクールが有効です。少しでも転職を考えている方は、実際にオンラインコースやプログラミングスクールに参加してみることをオススメいたします。



少しでも興味のある方は、実際に参加して体感してみましょう!